Menambahkan Judul dan Tagline
Nah, sekarang kita berlatih lagi untuk memperkaya penguasaan kita terhadap kode-kode HTML. Tag HTML jumlahnya cukup banyak, kita akan mencoba beberapa di antaranya untuk membentuk halaman HTML sederhana.
1. Bukalah Adobe Dreamweaver CS4.
2. Pada menu awal, buatlah file HTML baru. Klik pada tombol HTML di bawah kolomCreate New.
3. Desktop Dreamweaver akan segera terbuka. Klik tombol Split untuk bekerja dengan dua jendela sekaligus, Code dan Design.

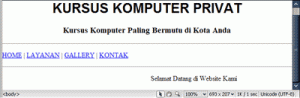
4. Pada jendela Design, ketiklah tulisan untuk judul website dan semboyannya, misalnya sebagai berikut :
KURSUS KOMPUTER PRIVAT Kursus Komputer Paling Bermutu di Kota Anda HOME | PROFIL | LAYANAN | KONTAK Selamat Datang di Website Kami
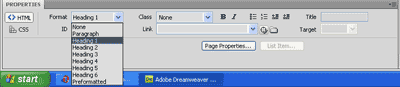
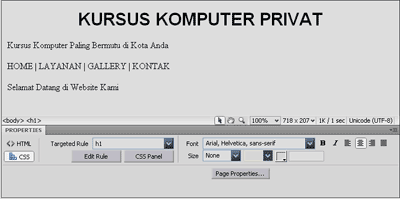
5. Sekarang kita ubah format tulisan judul menjadi Heading 1. Tempatkan kursor pada tulisan judul di jendela Design. Klik tombol HTML pada panel Properties. Gantilah Format-nya menjadi Heading 1.

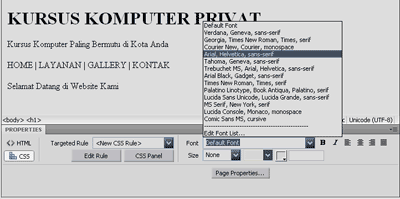
6. Selanjutnya kita akan mengubah style pada tulisan judul tersebut. Kursor masih berada pada tulisan judul, klik tombol CSS pada panel Properties. Gantilah Font-nya menjadi Arial, Helvetica, sans-serif.

7. Pada kotak dialog New CSS Rule, gantilah Selector Type menjadi Tag. Selector Name akan berganti menjadi h1. Klik OK untuk mengakhiri.
8. Kembali ke tampilan sebelumya. Pada panel Properties, klik pada tombol Align Center.

9. Selanjutnya kita akan mengubah format tulisan tagline-nya. Tempatkan kursor pada tulisan baris kedua.
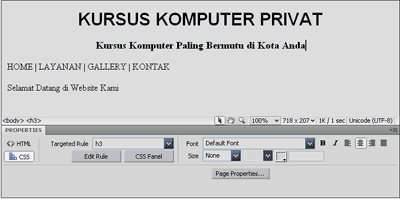
10. Klik tombol HTML pada panel Properties. Kemudian, gantilah Format-nya denganHeading 3. Tulisan tersebut akan berukuran lebih besar dan tebal..
11. Untuk membuat tulisan rata tengah, klik pada tombol CSS pada panel Properties. Kemudian klik pada tombol Align Center.
12. Kotak dialog New CSS Rule segera terbuka. Gantilah Selector Type menjadi Tag.Selector Name akan berubah menjadi h3. Klik OK untuk mengakhiri.

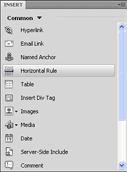
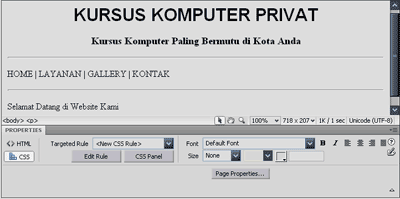
13. Sekarang kita akan menambahkan garis horizontal sebagai pembatas bagi menu utama pada halaman ini. Tempatkan dan klik kursor pada posisi terakhir tulisan baris kedua, kemudian klik pada tombol Horizontal Rule pada panel Insert.

14. Lakukan hal yang sama untuk menambahkan garis horizontal di bawah menu utama. Tempatkan kursor pada posisi terakhir tulisan baris ketiga, kemudian klik pada tombol Horizontal Rule pada panel Insert.

Nah, pada contoh di atas kita telah berlatih membuat format Judul dan Tagline untuk digunakan sebagai judul halaman website. Pada latihan selanjutnya kita akan membuat hyperlink dan tulisan berjalan (marquee)
Membuat Hyperlink dan Tulisan Berjalan
Hyperlink adalah bagian paling penting dari website. Hyperlink menghubungkan satu halaman web dengan halaman lainnya. Sebuah website tentu tidak hanya berupa halaman tunggal semata, melainkan bisa terdiri atas beberapa sampai puluhan atau bahkan ratusan halaman. Masing-masing halaman pada website diberi hyperlink agar pengunjung dapat dengan mudah menemukan apa yang dicari. Dengan demikian, perencanaan struktur menu pada sebuah website menjadi hal yang sangat penting.
Hal lain yang biasanya ada dalam sebuah website adalah tulisan berjalan. Tulisan berjalan atau marquee dipergunakan untuk menyampaikan pesan khusus yang diperlihatkan dengan teks bergerak. Gerakan yang ditimbulkan oleh marquee akan menarik perhatian pengunjung website. Hal inilah yang menyebabkan marquee banyak dipakai oleh pemilik website untuk menuliskan pesan-pesan khusus tadi.
Kita lanjutkan latihan terakhir untuk menambahkan hyperlink sederhana dan tulisan berjalan pada halaman web yang sudah kita buat.
1. Pada jendela Design, sorotlah tulisan HOME yang akan kita jadikan hyperlink.
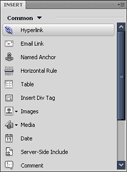
2. Pada panel Insert, klik tombol Hyperlink.
Kotak Dialog Hyperlink akan segera muncul memperlihatkan form Text yang sudah berisi tulisan HOME.
Kotak Dialog Hyperlink akan segera muncul memperlihatkan form Text yang sudah berisi tulisan HOME.
Form Link dapat kita isi dengan nama file. Khusus untuk hyperlink HOME bisa kita isi dengan file index.html. Cara lain adalah dengan klik pada ikon folder di sebelah kanan drop-down menu, lanjutkan dengan memilih file index.html.
Form Target untuk sementara bisa kita tinggalkan.
Klik OK untuk mengakhiri.


3. Nah, sekarang tulisan HOME sudah menjadi hyperlink yang dapat berlaku sebagai tombol menju ke halaman index.html.

Perhatikan bahwa tulisan HOME sekarang menjadi berwarna biru sebagai tanda bahwa tulisan tersebut telah aktif sebagai hyperlink.
4. Selanjutnya, kita dapat melakukan hal sama dengan langkah yang lebih sederhana untuk tulisan LAYANAN, GALLERY, dan KONTAK. Caranya adalah sebagai berikut :
Sorot tulisan LAYANAN, kemudian pada panel Properties isilah form Link secara manual, ketikkan layanan.html. Tekan ENTER.
File layanan.html belum ada karena belum kita buat, jangan khawatir karena kita akan membuat file ini nanti.

Lakukan hal yang sama untuk tulisan GALLERY, dan KONTAK.

Nah, sekarang keempat hyperlink pada baris menu telah selesai dibuat.
5. Selanjutnya kita akan membuat tulisan berjalan atau marquee. Sorotlah baris terakhir tulisan pada halaman website kita “Selamat Datang di Website Kami”
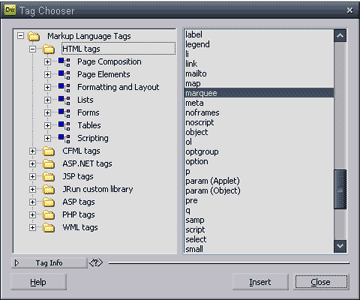
6. Klik tombol Tag Chooser pada panel Insert. Kotak dialog Tag Chooser akan segera terbuka memperlihatkan semua Tag yang dapat kita pilih.
Klik pada folder HTML tags. Subfolder pada HTML tags akan terbuka.
Klik pada subfolder Page Elements. Kolom di sebelah kanan sekarang akan terisi dengan tag-tag yang dapat dipilih.
Klik pada marquee yang terdapat di kolom sebelah kanan. Klik tombol Insert untuk memasukkan tag marquee ke dalam halaman kerja kita.
Klik pada marquee yang terdapat di kolom sebelah kanan. Klik tombol Insert untuk memasukkan tag marquee ke dalam halaman kerja kita.
Klik tombol Close untuk mengakhiri.


7. Tulisan “Selamat Datang di Website Kami” sekarang telah menjadi marquee. Untuk melihat hasilnya kita dapat mengaktifkan tombol Live View.

8. Sekarang kita bisa menyimpan file hasil kerja kita. Klik pada menu File > Save As.
Pada kotak dialog Save As, ketik atau pilihlah file index.html. Klik pada tombol Save.
Pada kotak dialog overwrite, klik tombol Yes untuk mengganti file index.html yang telah ada.
Lebih Jauh tentang Hyperlink
Ketika kita berkunjung ke sebuah alamat website yang menarik, biasanya yang kita buka adalah halaman utamanya (bisa berupa file: index.html). Halaman utama tersebut biasanya dipergunakan untuk menyimpan segala macam informasi mengenai “isi” website. Namun, tentu saja tidak semua informasi disiapkan pada halaman utama. Hal ini disebabkan halaman tersebut akan menjadi terlalu besar untuk dibuka, terlalu panjang dan menjadi tidak menarik lagi. Sebagai gantinya, informasi yang banyak tersebut disebar dalam bentuk halaman-halaman tersendiri.
Hyperlink dipergunakan untuk membuat struktur halaman web yang lebih rapi. Pengunjung yang memerlukan informasi yang lebih rinci dapat mencari pada halaman-halaman lain dengan berpedoman pada menu yang disediakan. Dengan demikian, menu yang disiapkan dalam bentuk hyperlink tersebut harus direncanakan dengan baik. Dengan menu yang terstruktur baik, maka pengunjung akan mudah mengakses informasi yang disediakan.
Hyperlink selain dipergunakan untuk membuka halaman lain di dalam website itu sendiri, juga bisa dikaitkan ke alamat-alamat lain yang berada di luar website, atau bisa juga dipergunakan untuk menunjukkan alamat email tertentu. Perbedaan ketiganya ada pada cara penulisan hyperlink.
Alamat Relatif dan Alamat Absolut
Ketika kita akan mengirimkan surat kepada seseorang yang berada pada ruangan yang sama, maka kita bisa menuliskan alamat tersebut cukup dengan nama orangnya saja. Pada sampul surat kita tuliskan nama si A, maka surat tersebut akan sampai pada orang yang dituju.
Penyebutan alamat tersebut akan sedikit berbeda jika orang yang kita kirimi surat berada di ruangan lain pada gedung yang sama. Contohnya : si A di lantai 3.
Demikian halnya jika kita menyusun website terdiri atas beberapa halaman, misalnya : index.html, layanan.html, gallery.html, dan kontak.html. Untuk menuju ke halaman yang berbeda dari alamat sekarang, kita menuliskan alamat tersebut secara langsung, yakni index.html, layanan.html, gallery.html, atau kontak.html. Hal inilah yang kita lakukan pada latihan sebelumnya.
Lain halnya jika website yang kita kelola cukup besar, maka dalam struktur direktori file sangat mungkin dibuatkan folder-folder untuk menyimpan file-file menurut kelompoknya masing-masing. Nah, untuk membuka file HTML yang berada di folder lain, kita dapat menuliskan nama folder di depan nama file. Contohnya“gallery/product.html” untuk membuka file product.html yang berada di dalam foldergallery. Atau “../index.html” untuk membuka file index.html yang berada di folder yang lebih tinggi.
Penyebutan nama file tanpa menyertakan alamat website dinamakan dengan Alamat Relatif. Disebut alamat relatif karena alamat yang dituju tidak mencerminkan alamat yang sebenarnya. Apabila kita menyebutkan alamatnya adalah index.html, maka dapat kita bayangkan bahwa index.html tersebut akan ada pada puluhan juta bahkan sampai milyaran website di seluruh dunia.
Sebaliknya, jika kita akan menulis surat kepada seseorang yang jauh. Pastikan alamatnya ditulis secara lengkap dan benar. Contohnya : si A di Lantai 6 gedung X di jalan Salemba, Matraman – JAKARTA. Maka surat tersebut akan sampai pada si alamat, sekalipun dikirim dari luar negeri.
Sama halnya jika informasi yang dimaksud berada pada sebuah file di alamat website tertentu di luar website kita, maka kita harus menuliskan alamatnya secara lengkap dan benar, misalnya: http://www.kursusprivat.com/tutorial/index.html. (Perhatikan bahwa penulisan alamat website ditulis dengan alamat berupa http://… Diikuti dengan alamat website dan file serta folder di mana file tersebut berada).
Alamat file secara lengkap beserta dengan alamat websitenya dinamakan dengan Alamat Absolut. Disebut absolut karena file yang dituju tersebut hanya akan ada satu di dunia.
Kedua cara penulisan alamat tersebut di atas diperbolehkan dan akan sering kita gunakan. Pastikan kita menuliskan alamatnya secara jelas dan benar.
Perhatikan kode HTML yang dipergunakan untuk membentuk link :
<a href=”index.html”>HOME</a>
Tag <a>…</a> (singkatan dari anchor) mengapit teks yang dijadikan hyperlink, atribut href=”namafile” diletakkan di dalam tag <a> untuk menentukan nama file atau alamat file yang dituju oleh hyperlink.
Link ke Alamat e-mail
Alamat email seringkali diperlukan bagi pemilik website untuk memudahkan komunikasi dengan pengunjungnya. Dengan membuat sebuah link ke alamat email tentu akan lebih mempermudah proses komunikasi ini. Pengunjung dapat menghubungi pemilik website dengan hanya klik pada link yang disediakan.
Berikut ini adalah langkah-langkah pembuatan link ke alamat email :
1. Tuliskan teks ini di bagian paling bawah halaman index.html :
Alamat email : info@kursusprivat.com
2. Sorotlah tulisan info@kursusprivat.com. Kemudian klik tombol Email Link pada panel Insert. Kotak dialog Email Link akan segera terbuka memperlihatkan dua form yakni form Text dan form Email. Secara otomatis dua form tersebut telah diisi dengan alamat email yang telah dibuat sebelumnya. Form Text adalah untuk menuliskan teks yang dapat dibaca oleh pengunjung. Form Email adalah untuk menuliskan alamat email.


3. Klik OK untuk mengakhiri.
Alamat email sekarang menjadi berwarna biru sebagai tanda bahwa teks ini sekarang aktif sebagai link.
Email link jika diklik akan mengaktifkan email client, yakni software yang akan langsung terbuka untuk menuliskan email ke alamat yang ditulis pada email link. Contoh email client yang banyak dipergunakan adalah Microsoft Outlook.
Email link jika diklik akan mengaktifkan email client, yakni software yang akan langsung terbuka untuk menuliskan email ke alamat yang ditulis pada email link. Contoh email client yang banyak dipergunakan adalah Microsoft Outlook.
4. Sampai di sini kita bisa menyimpan hasil pekerjaan.
Demikian pembahasan mengenai Hyperlink
Source : http://webdesainer.wordpress.com/2009/08/15/membuat-website-dengan-dreamweaver-cs-4-bagian-iv-%E2%80%93-menambahkan-hyperlink/
